Задачей этого проекта было создать простой личный кабинет для поиска и бронирования бумажных и электронных книг. Интерфейс должен соответствовать стандартам доступности, отображаться на мобильных и декстоп устройствах. В дальнейшем данный шаблон должен легко настраиваться под нужды клиента: цветовая схема и элементы оформления.
Решая эту задачу наша команда выбрала путь использования дизайн системы. Это позволило быстро применять не только новые темы оформления, но и настройки доступности.
Прототипирование
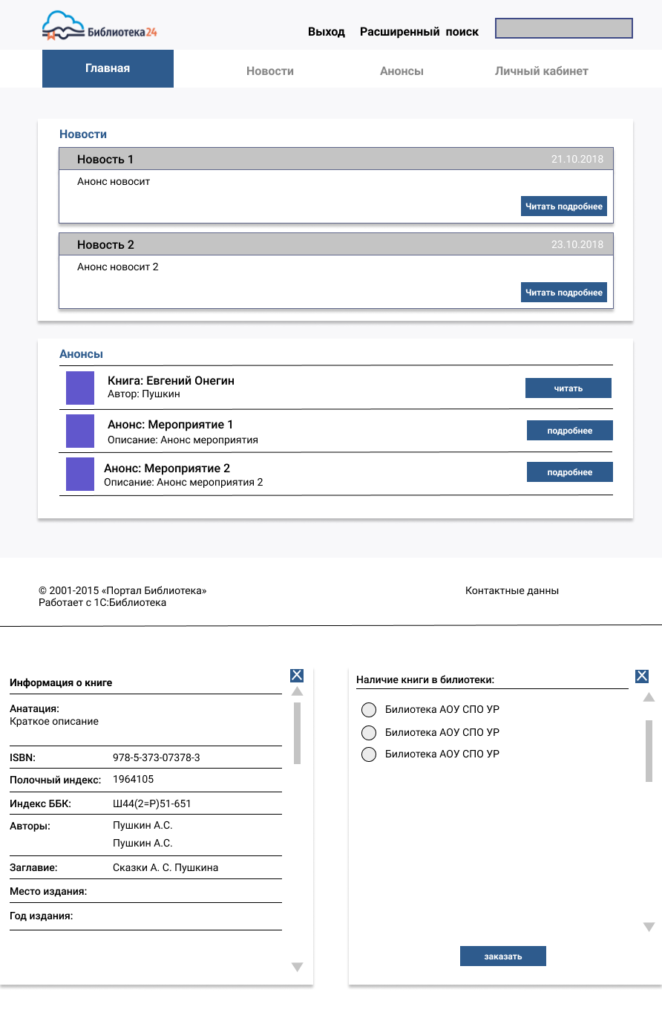
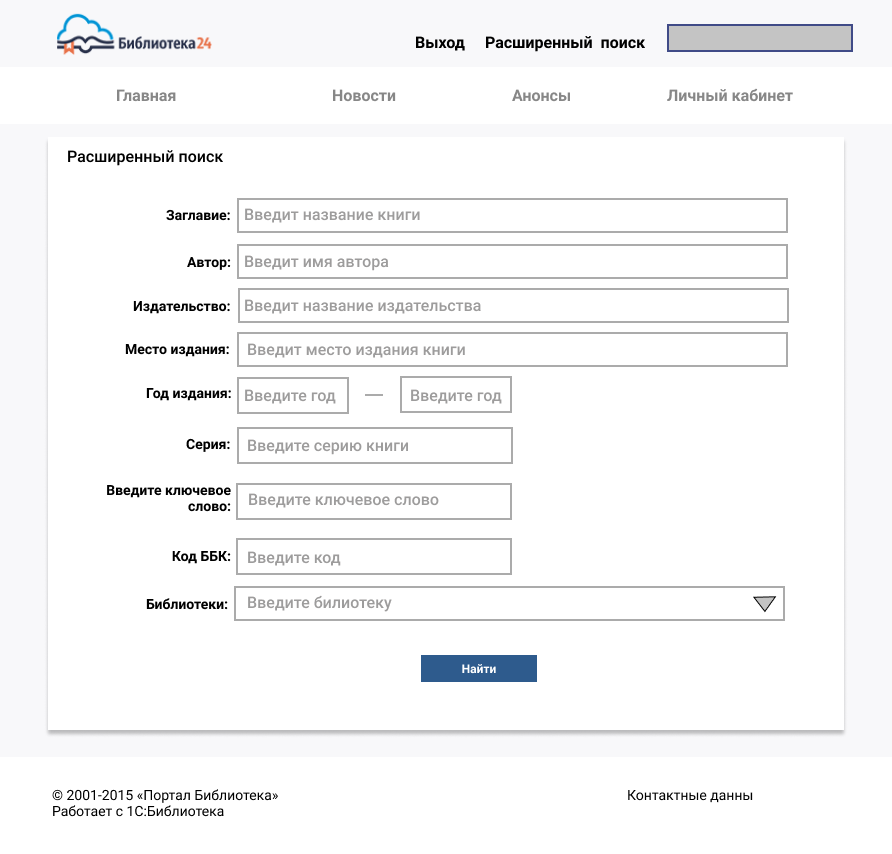
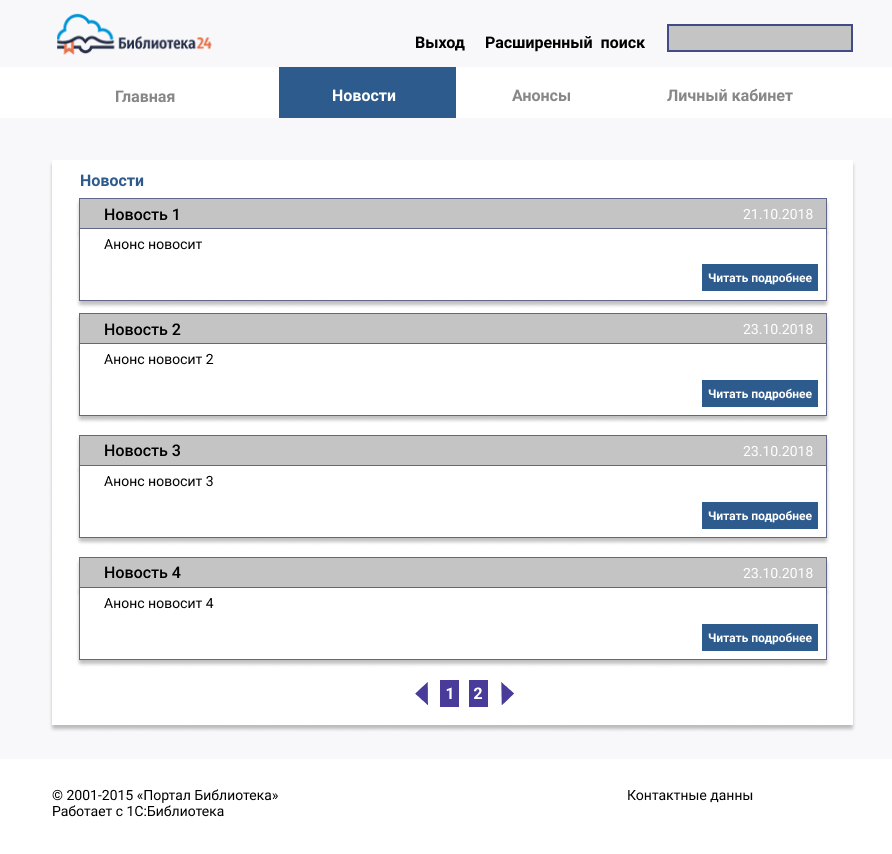
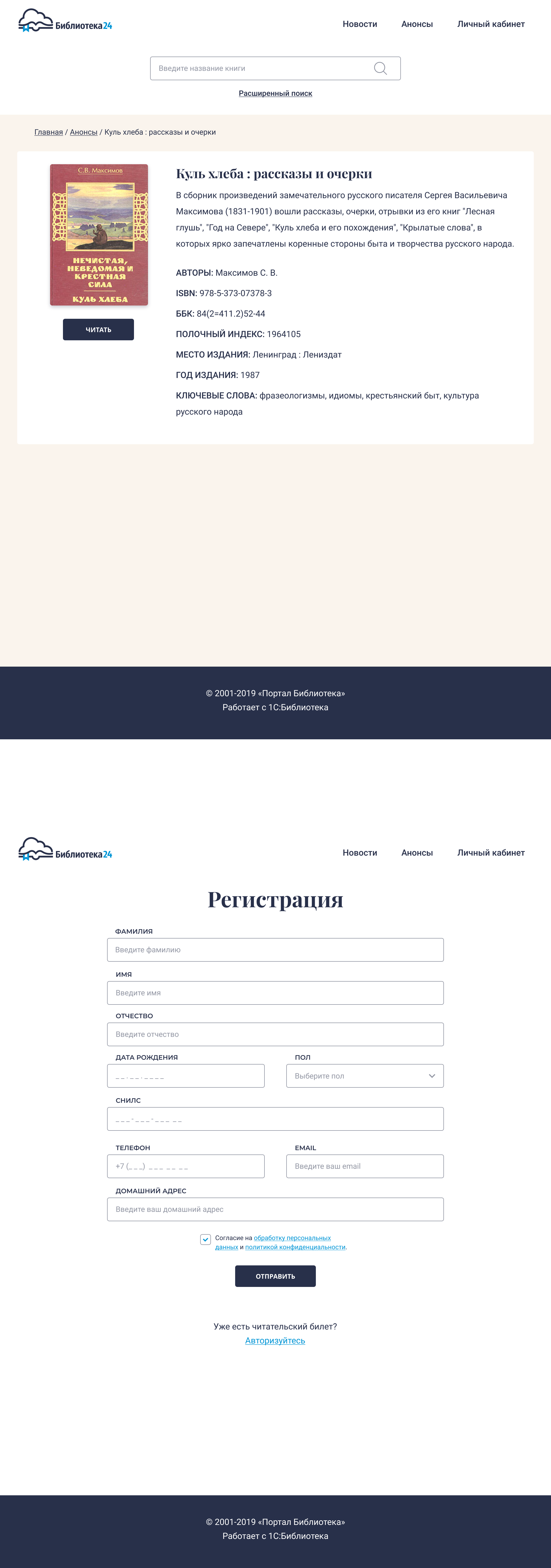
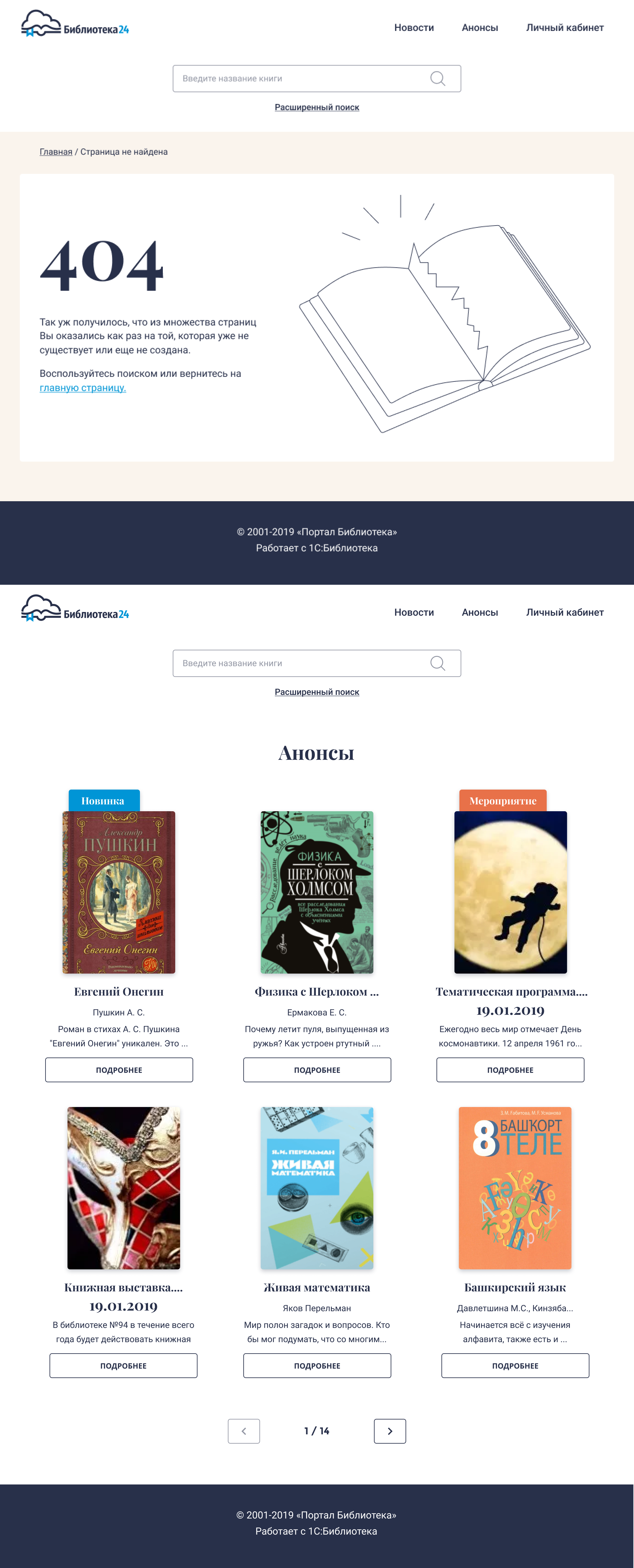
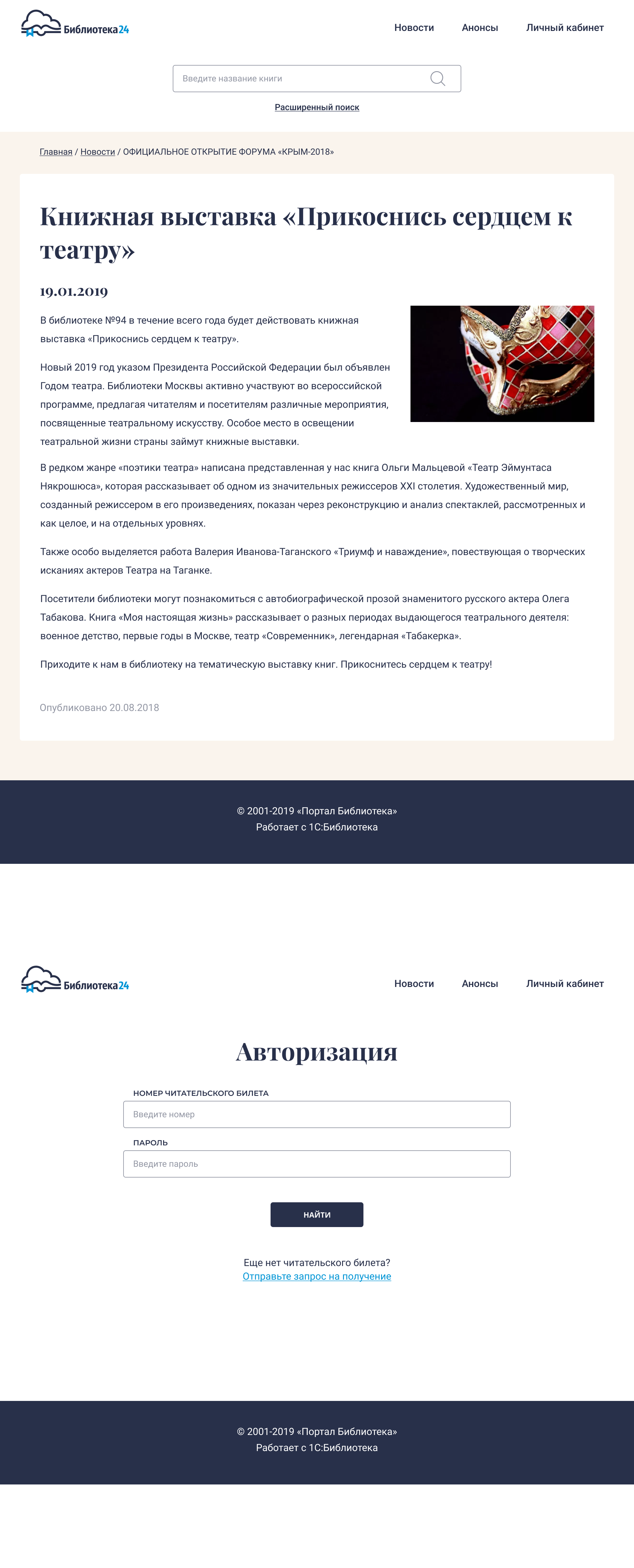
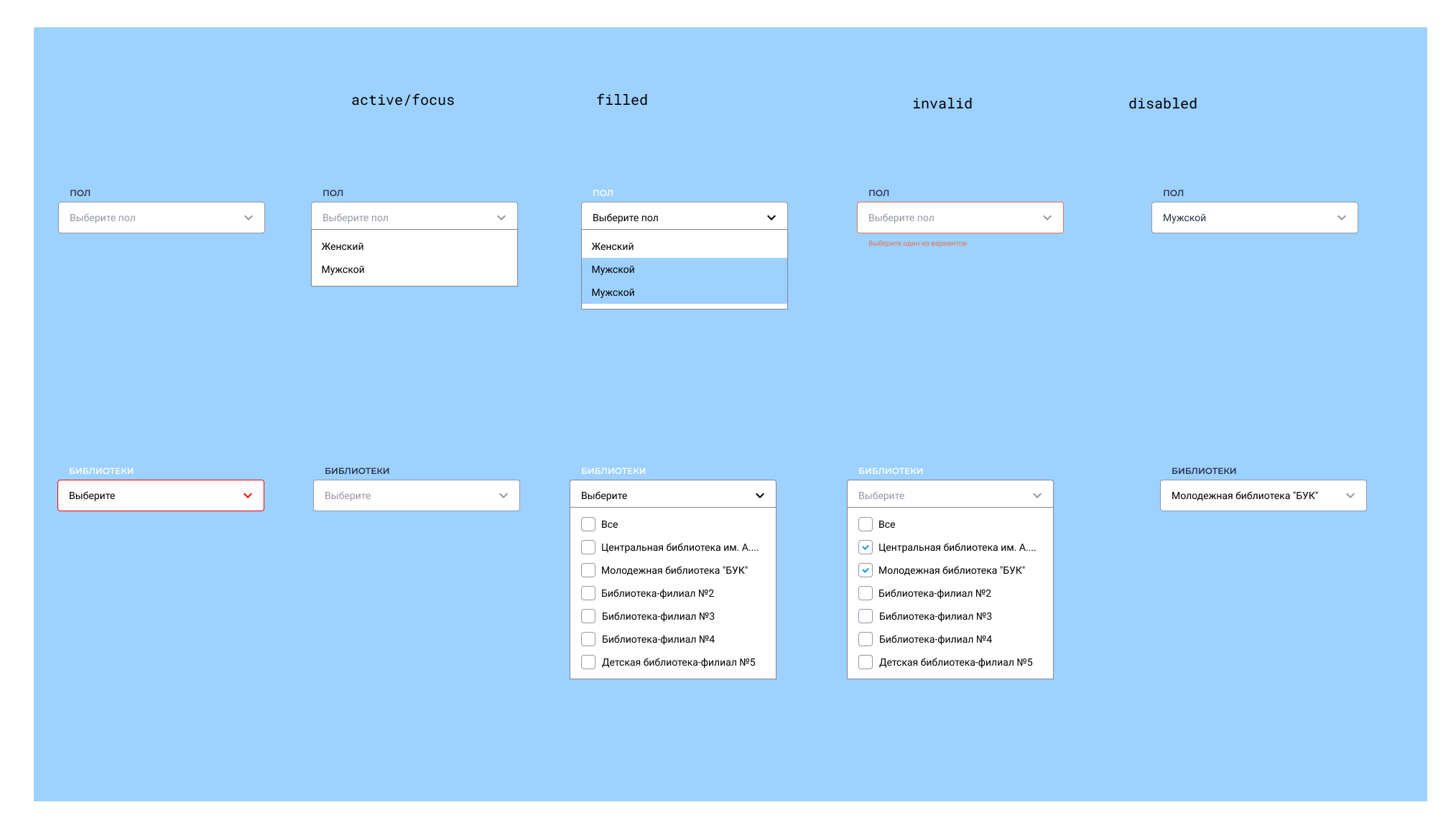
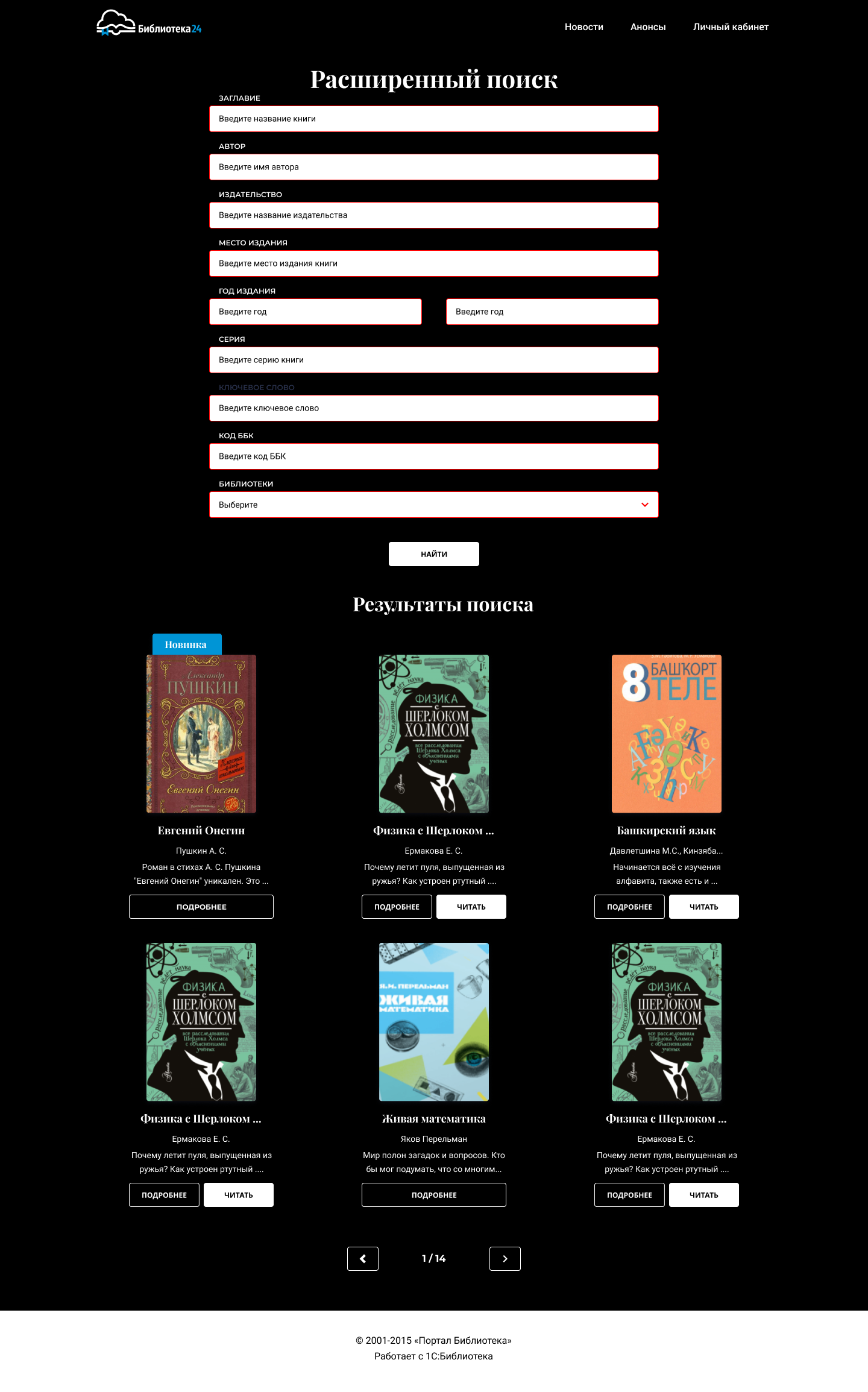
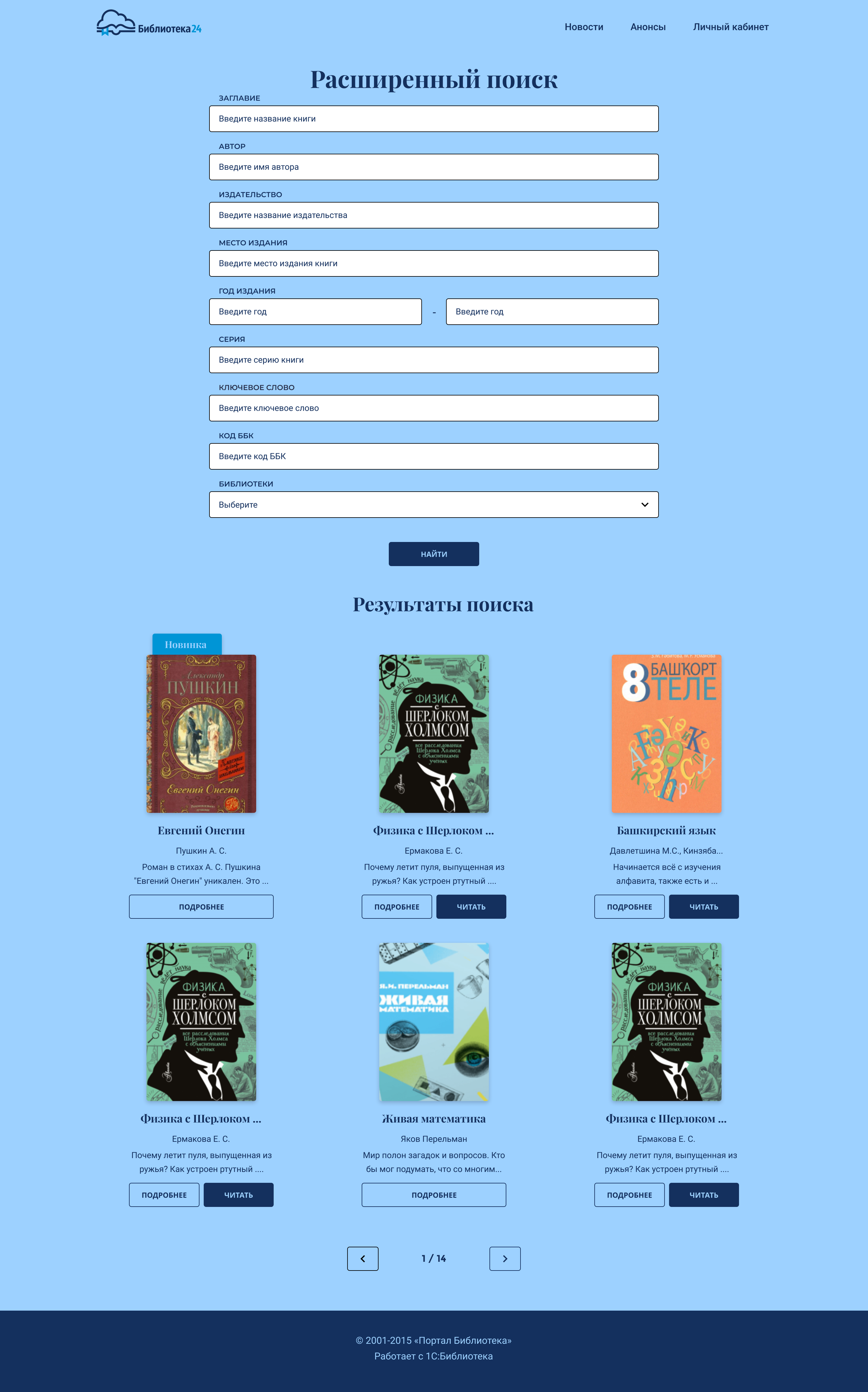
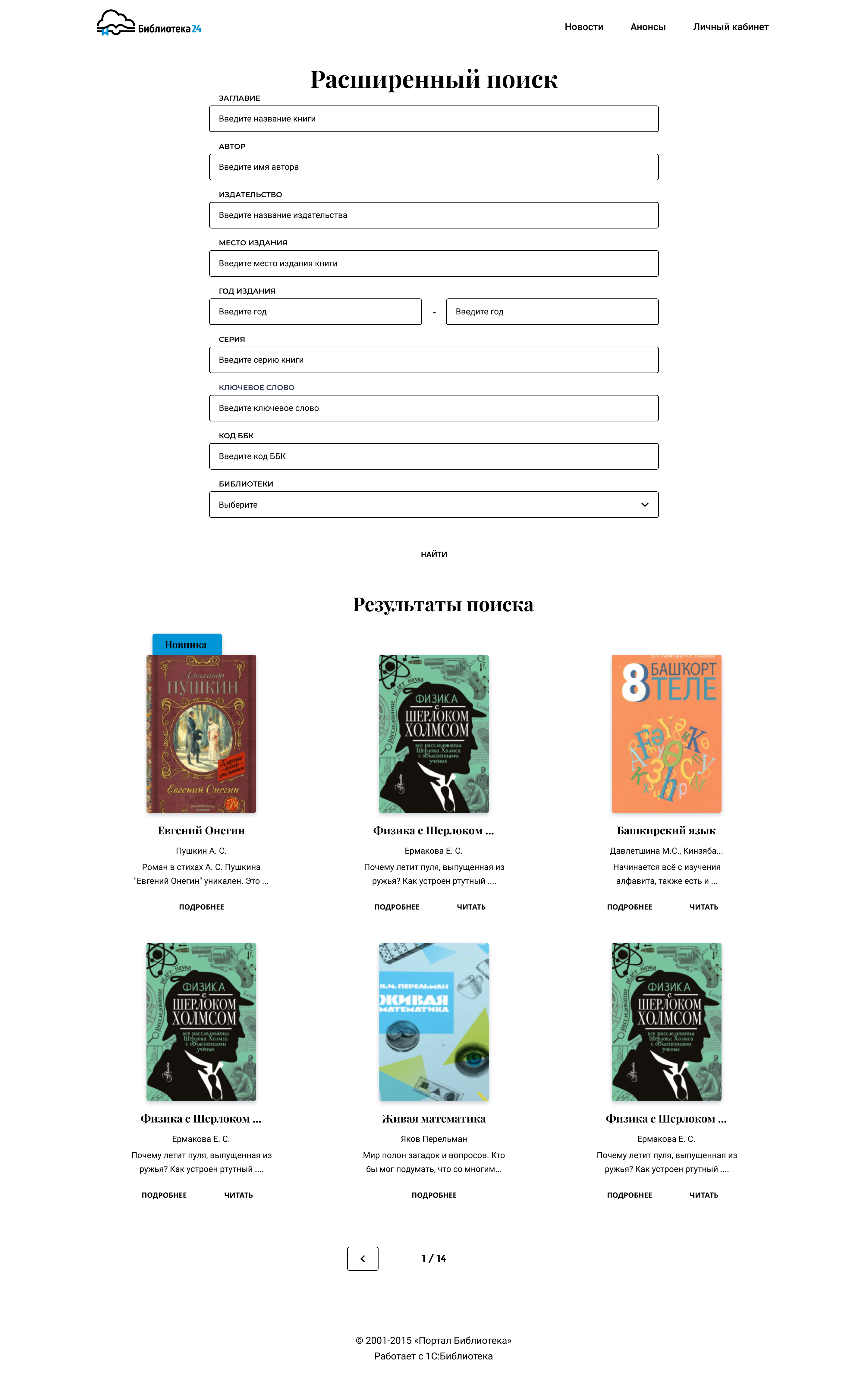
Работа над этим проектом началась с анализа прототипов от бэкэнд разработки. Примеры можно посмотреть ниже. На этом этапе для меня было главным выявить повторяющиеся блоки и элементы, чтобы понять, насколько проект можно унифицировать.
Исходные прототипы я перенесла на бумагу, поправила его и добавила необходимые элементы. Далее с бумажными прототипами я пошла к фронтенд разработке, чтобы уточнить наши возможности по разработке дизайн системы и отсмотреть прототипы на возможные проблемы.
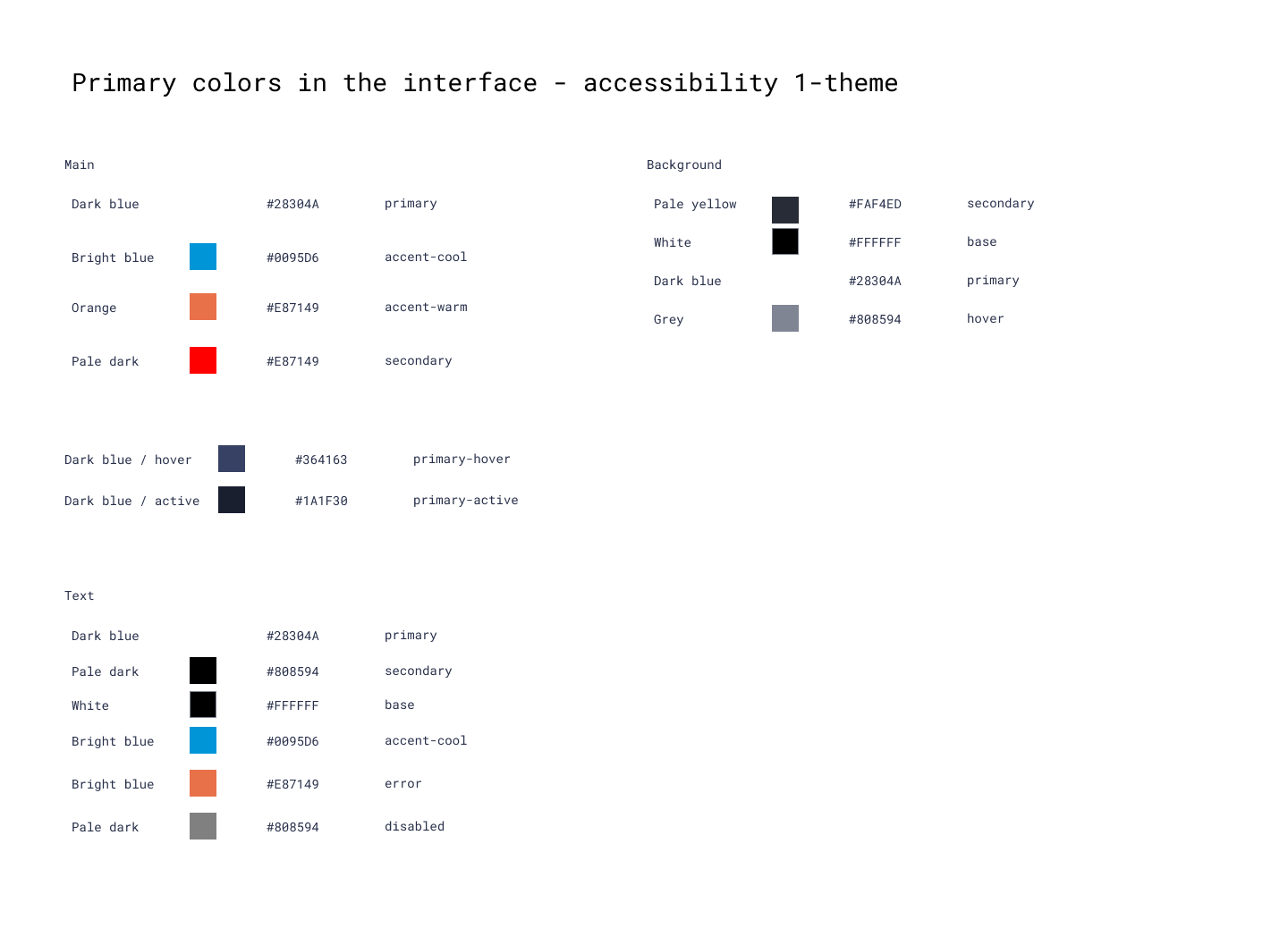
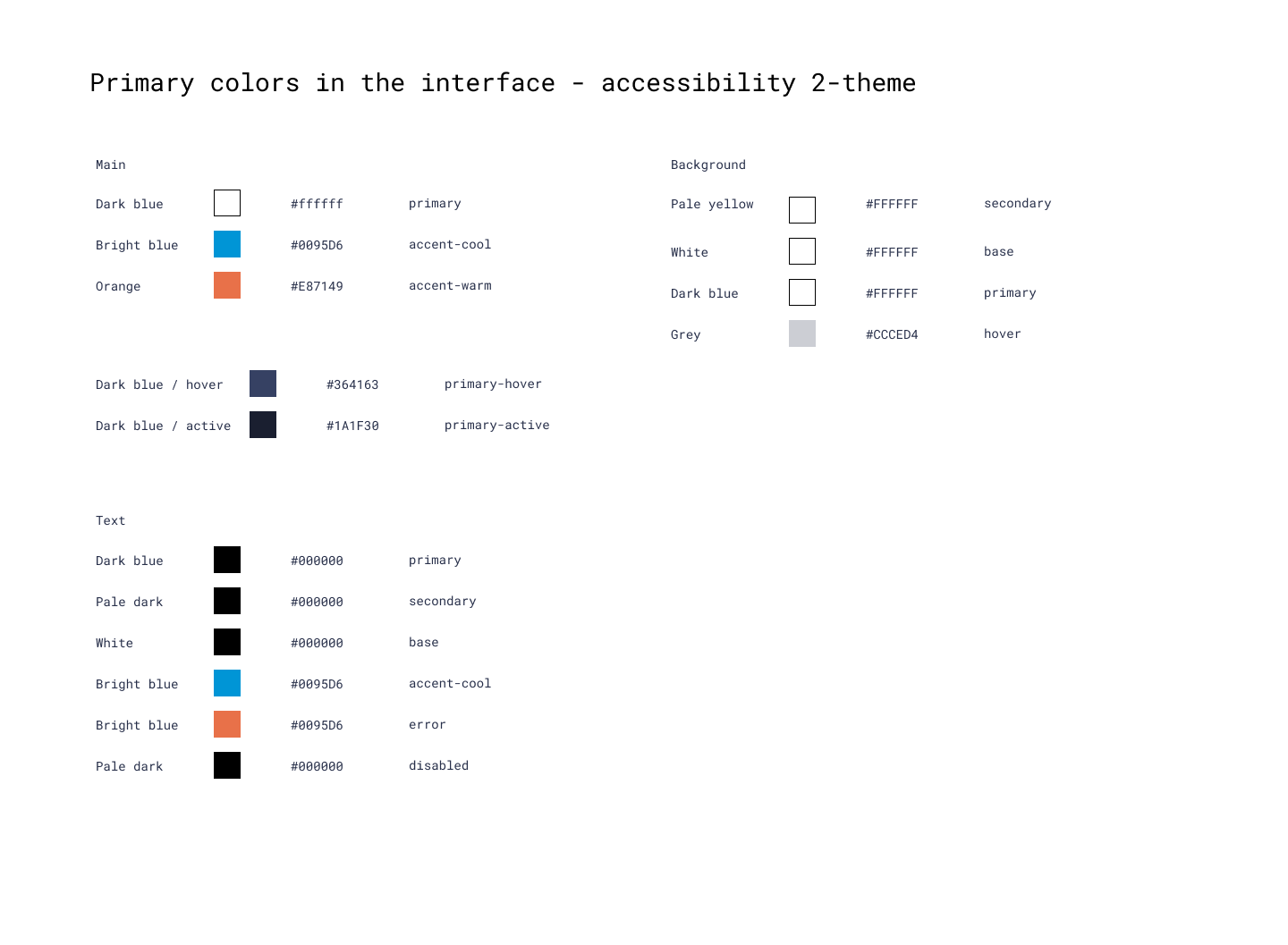
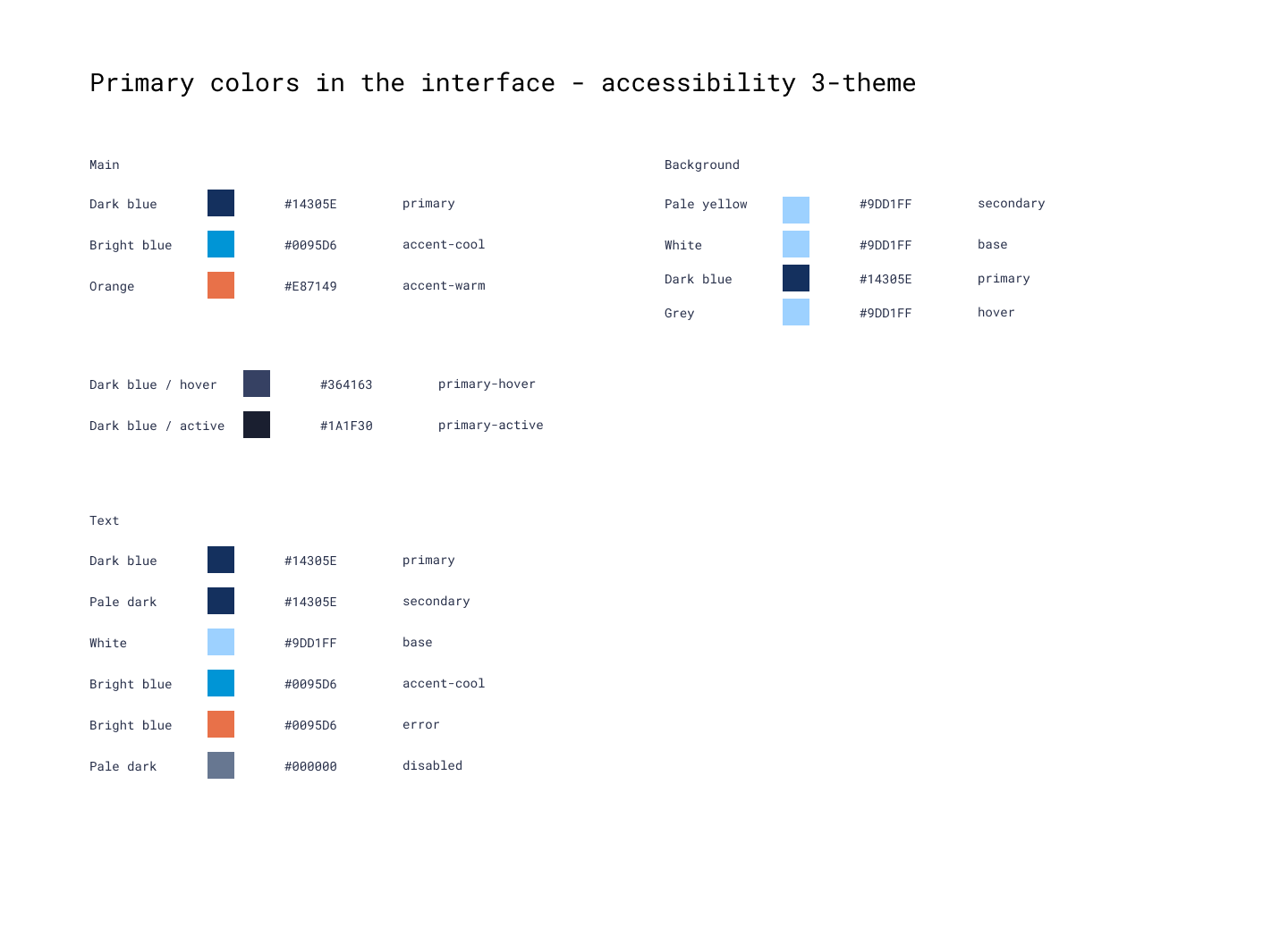
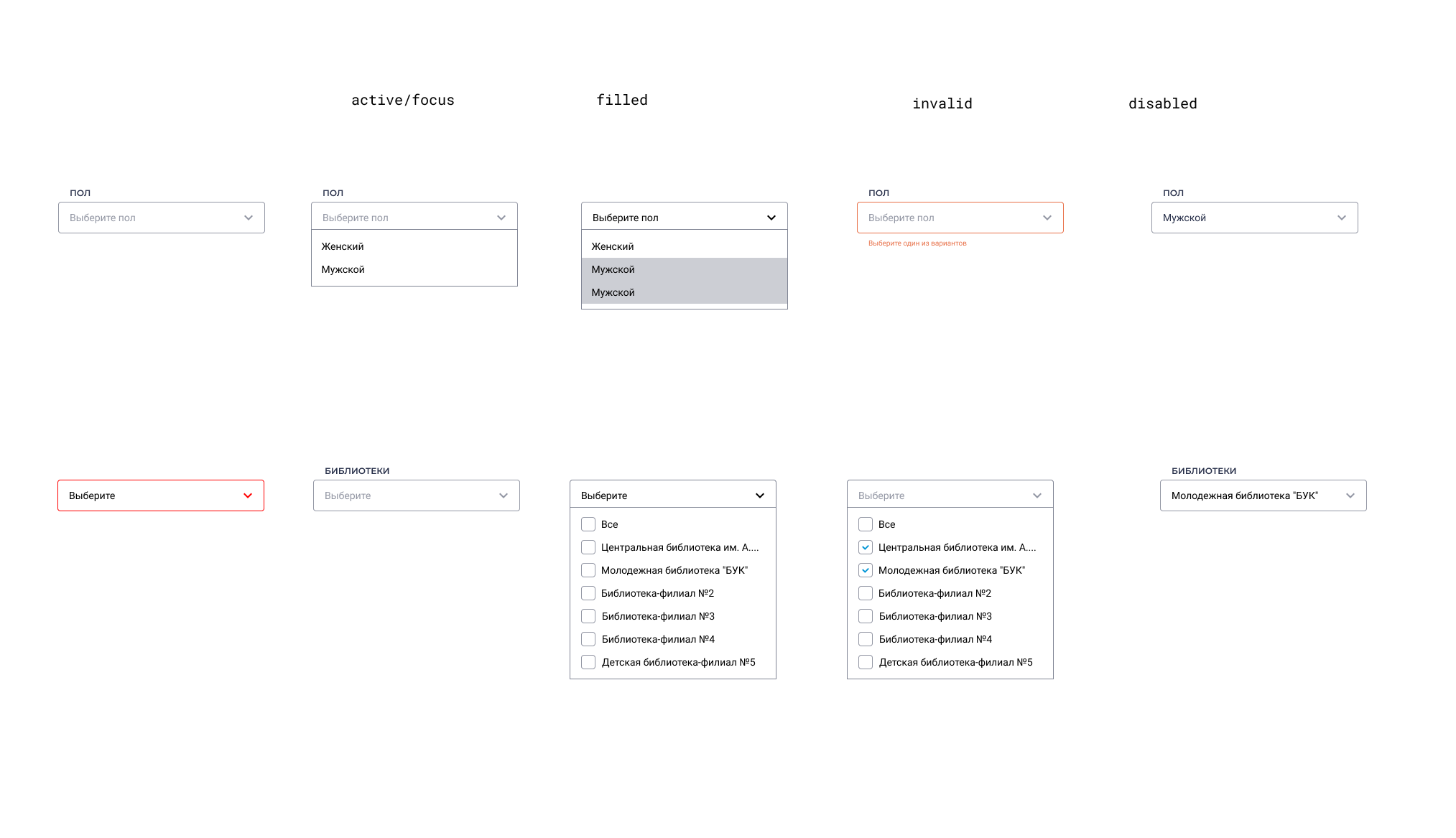
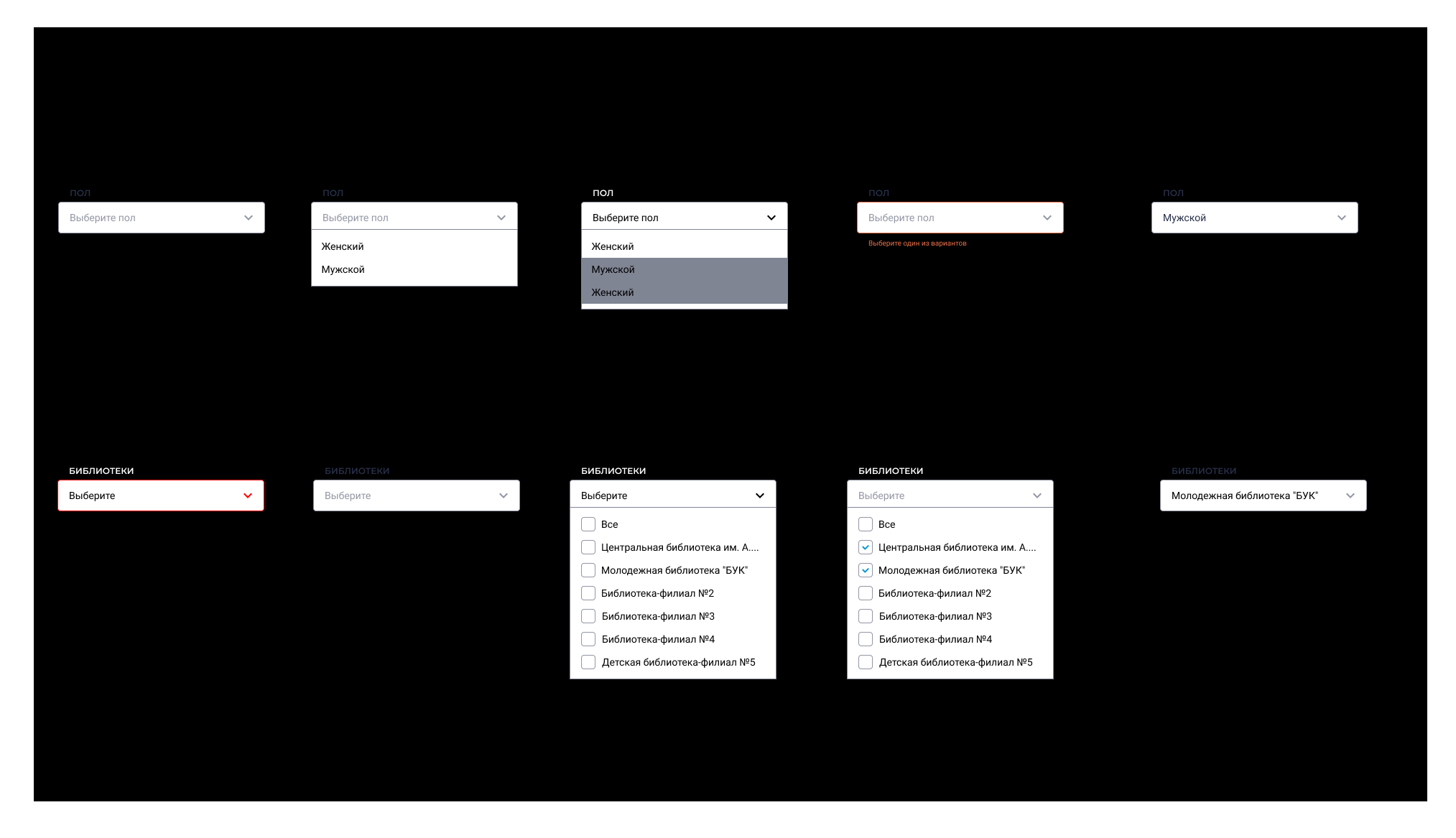
Обеспечиваем доступность
Для этого проекта необходимо было сделать сервис минимально доступным. Самым проверенным и рекомендуемым вариантом обеспечения доступности было использование панели с ограниченным функционалом.
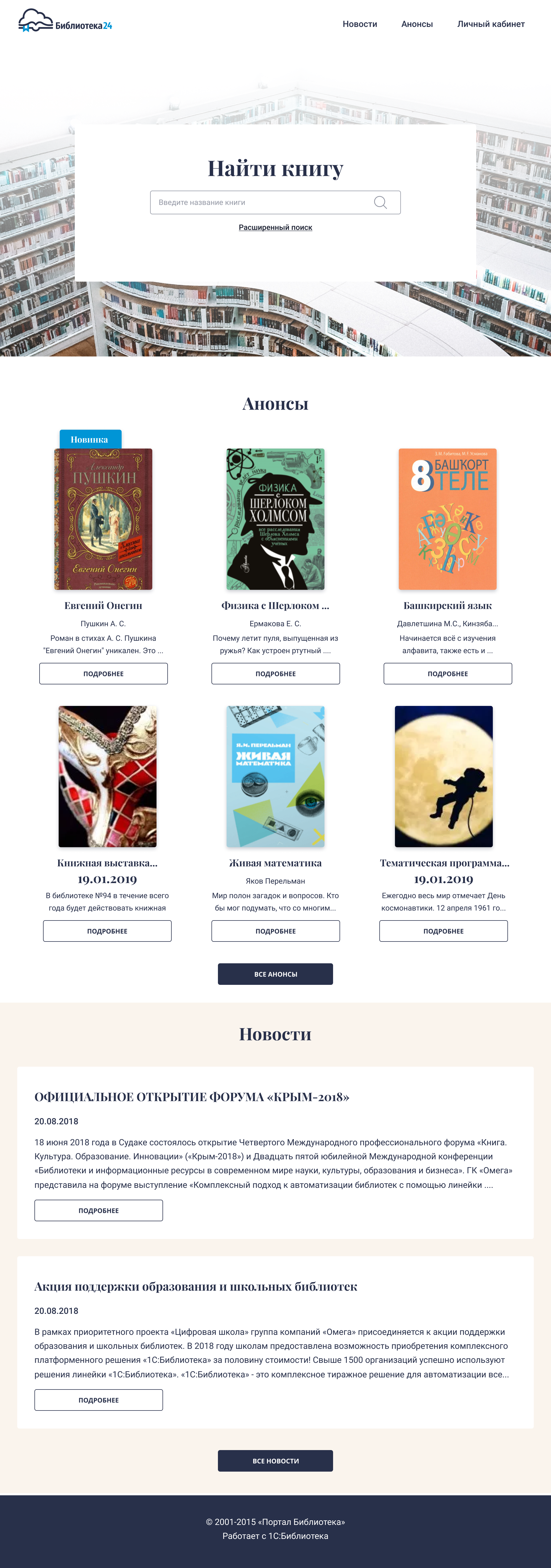
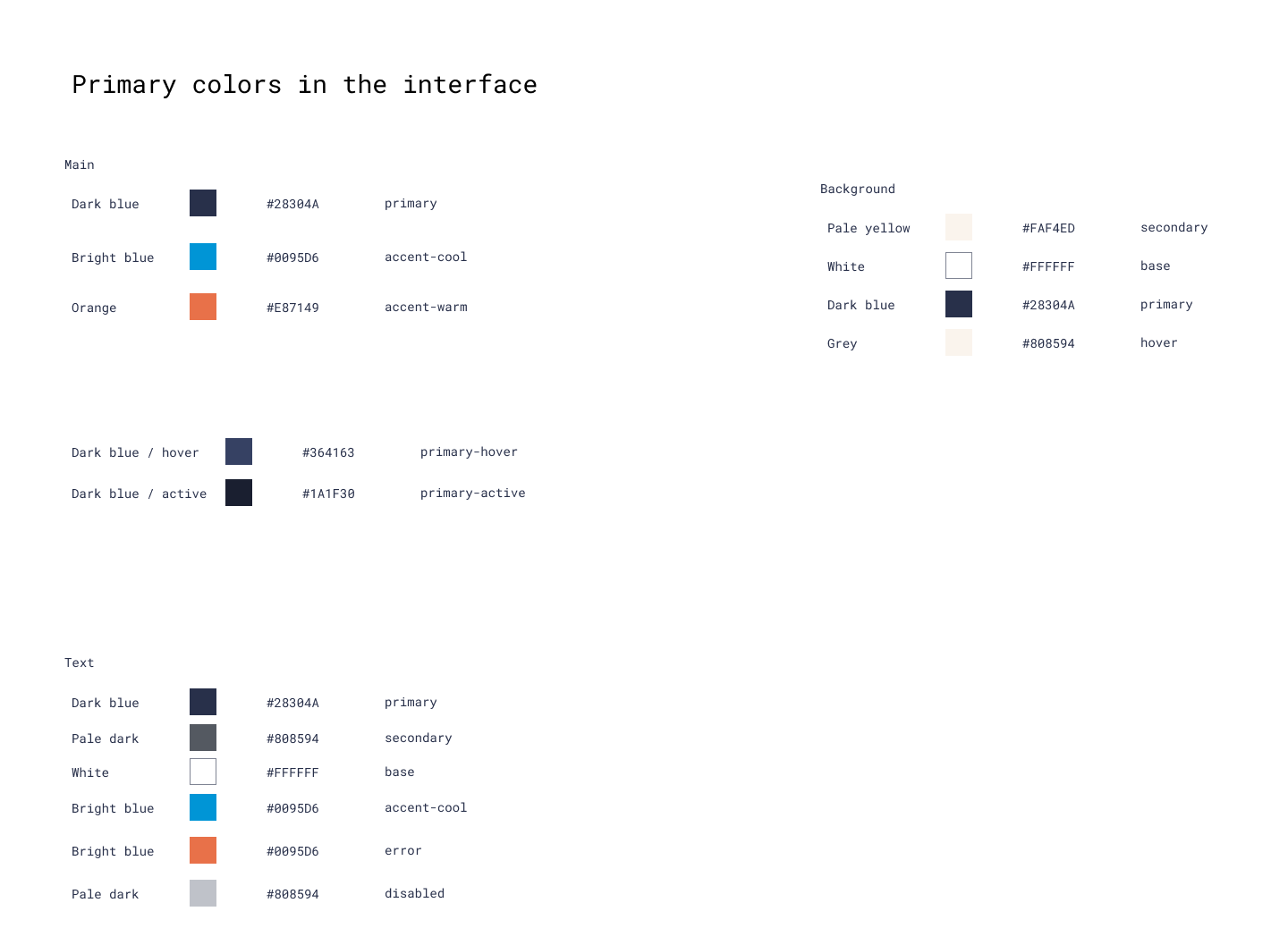
Разработали 3 темы оформления и накинули уже на готовый дизайн. На стороне фронтенда всё уже было подготовлено. Макет уже был свёрстан с использованием компонентов и использован механизм темизации для React-компонентов.